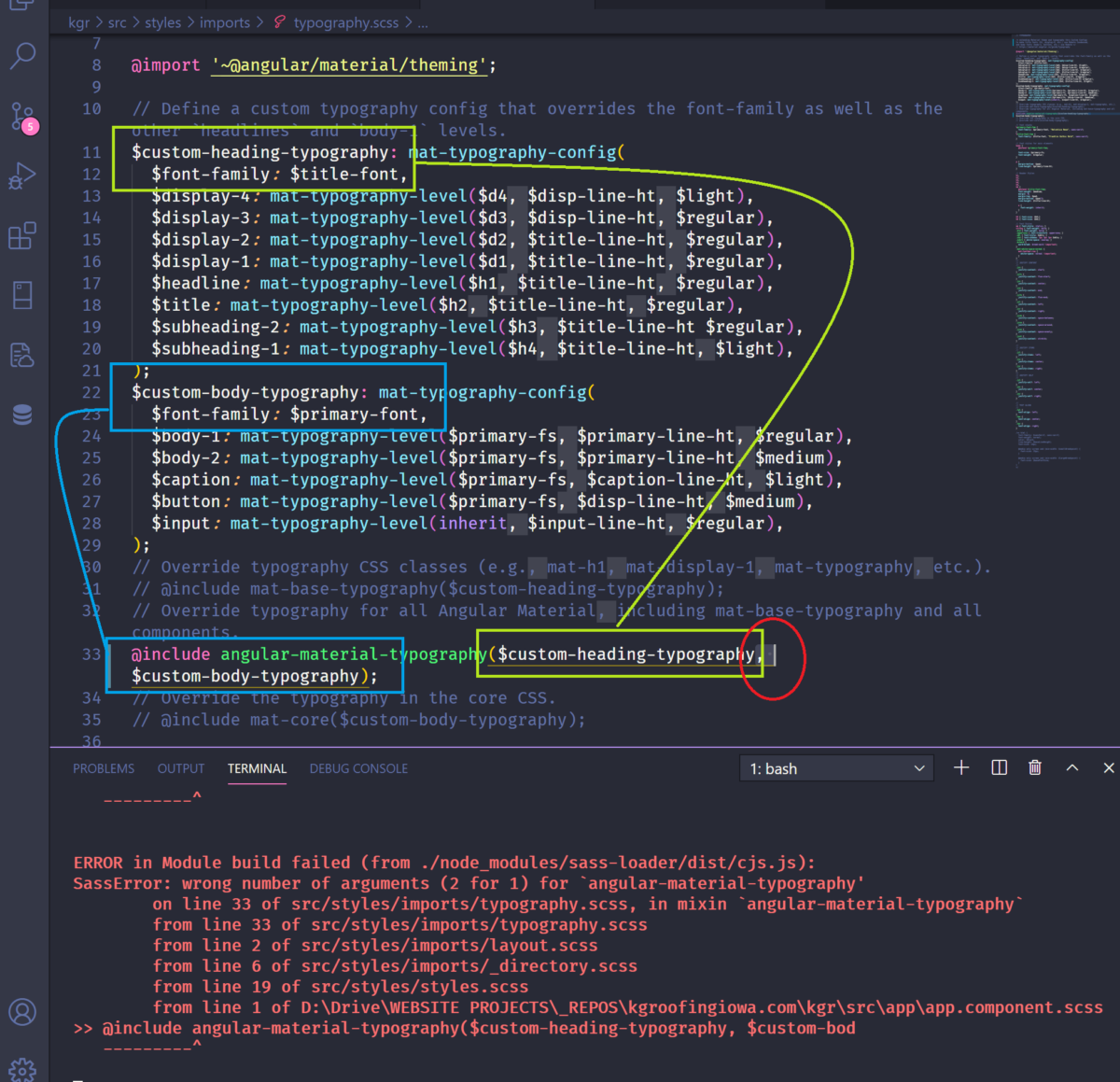
bug(Theming Angular Material): Custom typography not applied to standard typography levels in mat.core-theme() or all-component-themes() · Issue #24370 · angular/components · GitHub

Angular Common - Object Structures - PdfExportGanttProps - font - DevExtreme Angular Documentation v23.1

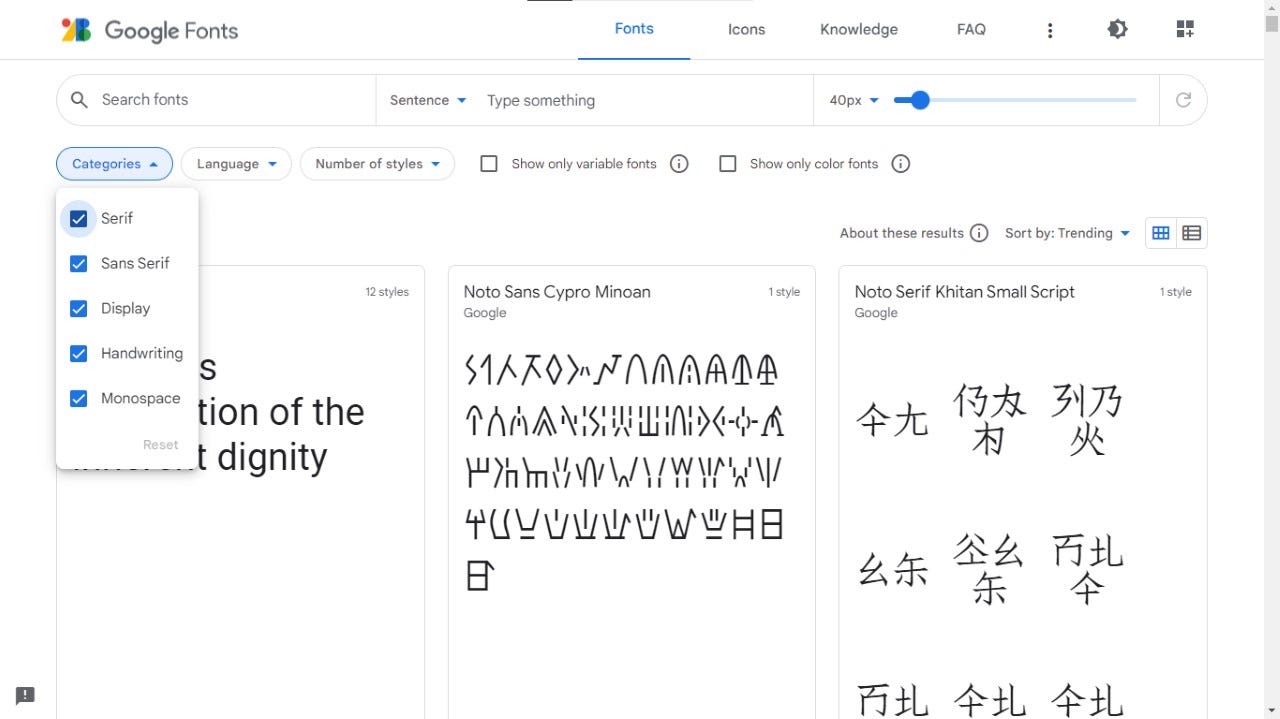
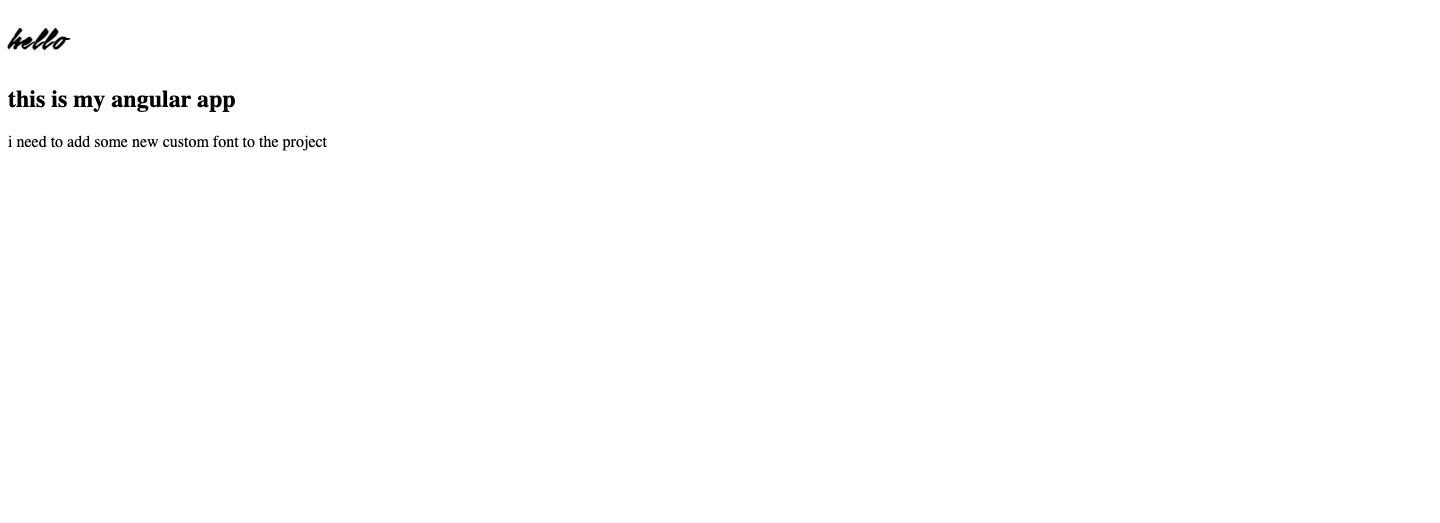
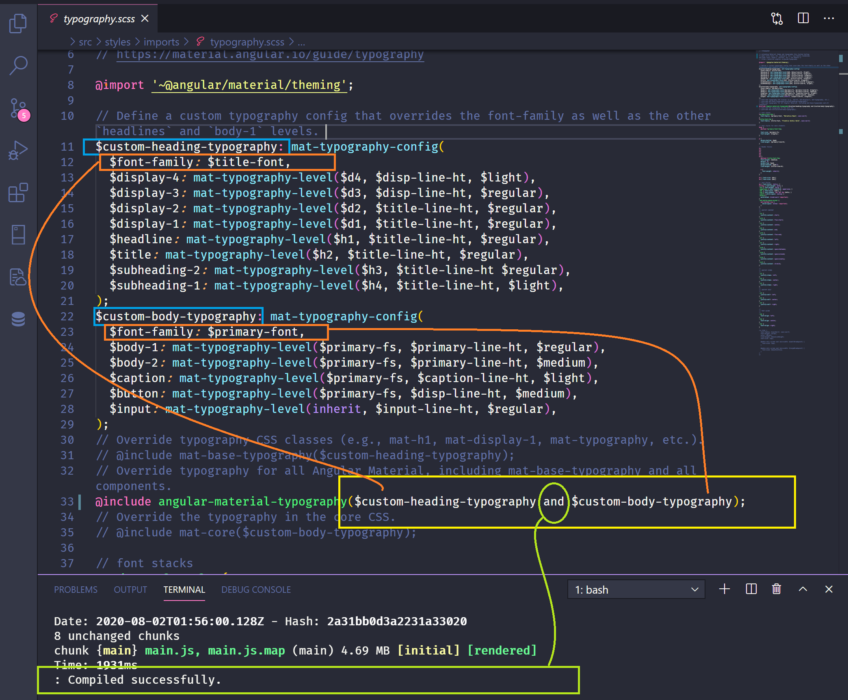
html - Custom font in angular 10 project is loaded in network, styles are applied but is not rendered on text - Stack Overflow